GTmetrix PageSpeed vs Google PageSpeed: Which Is Much better for Your Website?
Just How GTmetrix PageSpeed Can Enhance Your Website Performance
In today's digital landscape, the performance of your web site can considerably influence individual interaction and conversion rates. GTmetrix PageSpeed uses a comprehensive analysis of essential metrics, enabling website owners to determine inefficiencies and implement critical optimizations. By concentrating on areas such as loading times and source monitoring, GTmetrix gives workable insights that can enhance overall site performance. Nevertheless, the effects of these renovations expand far past mere speed; comprehending the underlying variables can cause a transformative influence on your online presence. What details approaches can be employed to take advantage of these understandings efficiently?
Understanding GTmetrix PageSpeed
GTmetrix PageSpeed is an important device for web designers and designers intending to boost site performance. This extensive platform supplies an extensive evaluation of numerous elements affecting the speed and efficiency of web pages. By making use of GTmetrix, individuals can recognize traffic jams and optimize their websites to boost tons times, inevitably enhancing individual experience and search engine positions.

Additionally, GTmetrix permits users to imitate page tons from various geographical places, which is specifically helpful for businesses targeting worldwide target markets. By understanding exactly how geographic factors affect lots times, designers can implement customized solutions to boost accessibility. Furthermore, GTmetrix supplies a historical sight of efficiency metrics, allowing users to track adjustments in time and examine the performance of implemented optimizations. This data-driven method is necessary for preserving an one-upmanship in today's digital landscape.
Key Metrics Evaluated by GTmetrix

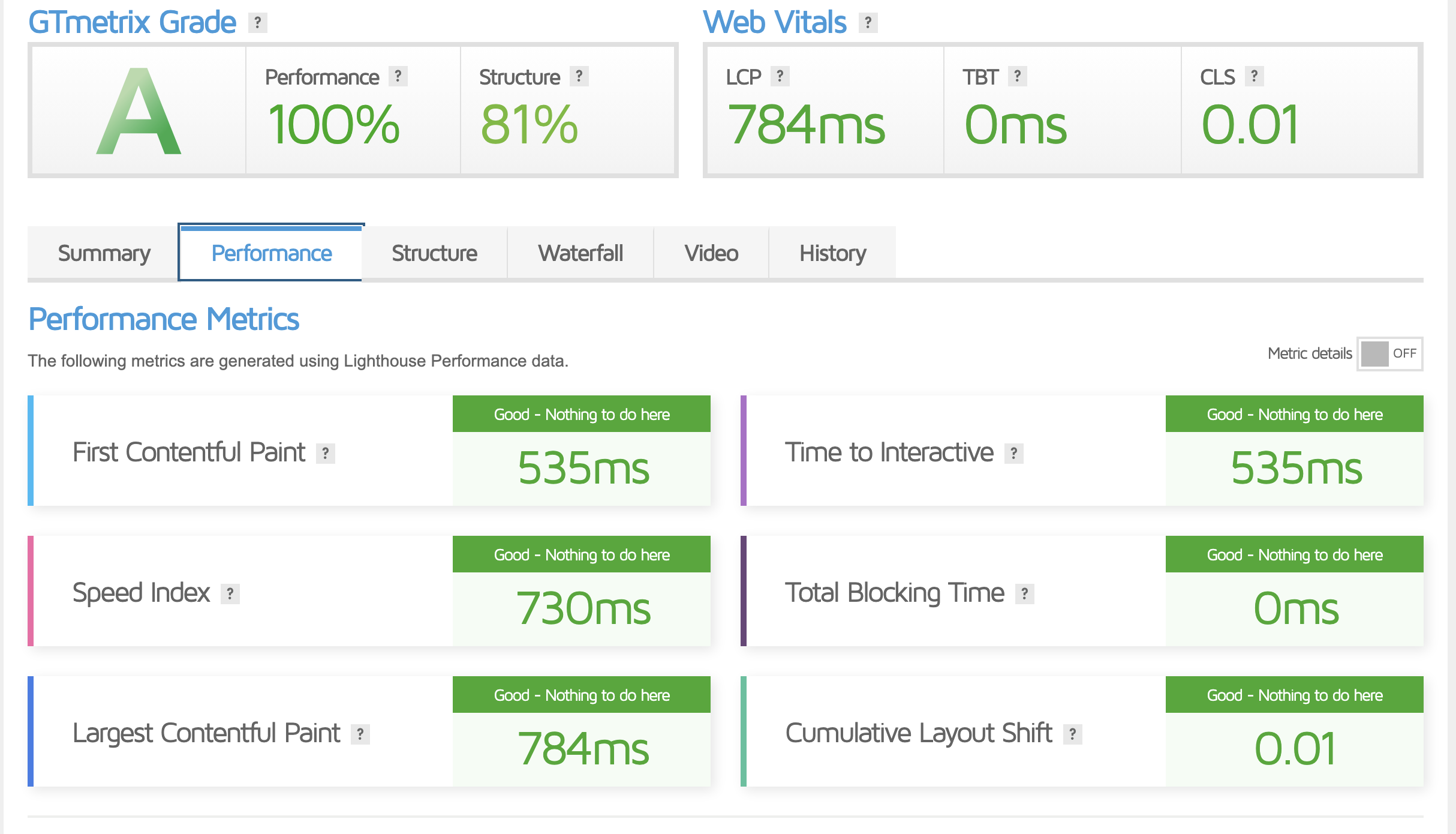
Additionally, GTmetrix procedures totally loaded time, which suggests just how long it takes for the entire web page to provide in a customer's browser. This metric is critical for user experience, as longer load times can cause higher bounce prices. The complete web page size, another vital statistics, reveals the quantity of data that needs to be downloaded, offering understanding into optimization opportunities.
Moreover, GTmetrix provides the variety of requests made throughout the loading procedure. A high variety of demands can reduce a site, revealing locations for prospective combination. Lastly, the Waterfall graph uses an aesthetic depiction of the loading series of various web page components, enabling web designers to determine bottlenecks effectively. Collectively, these metrics gear up site proprietors with the needed information to enhance performance and user fulfillment.
Actionable Referrals for Optimization
Optimizing internet site efficiency calls for a calculated technique, leveraging the understandings offered by vital metrics. GTmetrix offers numerous workable recommendations that can substantially improve website rate and user experience.
First, prioritize photo optimization by pressing photos without jeopardizing quality, guaranteeing quicker packing times. Use layouts like WebP for improved efficiency. Next, carry out internet browser caching to store fixed resources on users' gadgets, reducing load times for repeat site visitors.
Lessen HTTP demands by combining CSS and JavaScript data, which decreases the number of sources that have to be loaded. Additionally, defer loading of non-essential scripts to focus on critical material.
Take Into Consideration a Content Delivery Network (CDN) to distribute internet site web content around the world, improving original site gain access to speed regardless of customer area. Furthermore, evaluate and eliminate render-blocking resources, enabling internet browsers to show web content more promptly.
Benefits of Improved Website Performance
Enhancing website efficiency brings a plethora of benefits that can significantly impact both user complete satisfaction and service end results. A quicker filling site not only improves the user experience however also lowers bounce rates. When customers experience delays, they are most likely to abandon the site, resulting in lost chances for interaction and conversion.
Better website efficiency additionally favorably influences internet search engine rankings. Major online search engine like Google focus on rate as a ranking factor, which means that a well-optimized site has a much better opportunity of appearing higher in search results, raising exposure and attracting even more site visitors.
Additionally, improved site efficiency fosters higher customer loyalty. Users are much more inclined to return to a site that provides web content swiftly and effectively, ultimately causing repeat company.
Additionally, much faster sites can cause higher conversion prices. Studies have shown that even small enhancements in loading times can considerably enhance sales and individual actions, converting to a direct influence on earnings.

Best Practices for Continual Monitoring
Constant tracking of web site efficiency is important for keeping an optimal user experience and guaranteeing the longevity of your online existence. Make use of automated devices like GTmetrix to consistently examine your website's performance metrics, such as lots times and responsiveness.
Second, establish performance standards based upon industry criteria to assess your website's performance consistently. This enables for meaningful contrasts and assists you established realistic improvement goals. Third, keep a close eye on third-party scripts, as they can adversely impact tons times. Normal audits will assist you take care of these dependences effectively (gtmetrix pagespeed).
Furthermore, take into consideration establishing up informs for performance dips, enabling you to respond without delay to any type of problems. By adhering to these best methods, you can produce a durable framework for continual surveillance, eventually leading to a smooth and appealing user experience.
Verdict
In final thought, GTmetrix PageSpeed serves as a crucial tool for maximizing website performance. Boosted site efficiency, in turn, boosts user reference experience, boosts search his comment is here engine positions, and cultivates greater client loyalty.
GTmetrix supplies a historic view of performance metrics, making it possible for customers to track adjustments over time and assess the performance of implemented optimizations. Jointly, these metrics furnish web site owners with the needed information to boost efficiency and individual satisfaction.
Enhancing site performance brings a wide variety of benefits that can significantly affect both individual fulfillment and company results.2nd, develop performance standards based on market standards to evaluate your site's performance regularly. Improved website performance, in turn, enhances user experience, boosts search engine rankings, and promotes higher client loyalty.